티스토리 뷰
JQuery, Prototype 등 Javascript Framework의 여러 갈래들이 있지만 FX와 같은 특수효과나 Ajax등 간단히 통합되어 쓸 수 있는 Mootools에 관심이 많아서 일단 이거하나 파보기로 결심했다. 사실 JF(Javascript Framework)들이 비슷하기는 하나 각각 특징에 맞춰 쓰는게 좋은거 같기는 하다.
Mootools를 1.11부터 시작해봤다. 인터넷들 뒤적거리면서 약간 해보긴 했지만...
최근 1.2가 공식 오픈되면서 Mootools 사이트에서도 변화가 있었다.
일단 Docs와 Demo는 새로운 틀에 맞추면서 보기가 쉽지 않은 측면이 있다. 실상 Docs의 레퍼런스는 이전 버전보다는 쉬운데 Demo쪽은 아직 구축 중인지 잘 안되어 있다. 예전엔 각 코드들도 웹상에서 바로 보여줬는데 지금은 Download해서 봐야하는 상태다.

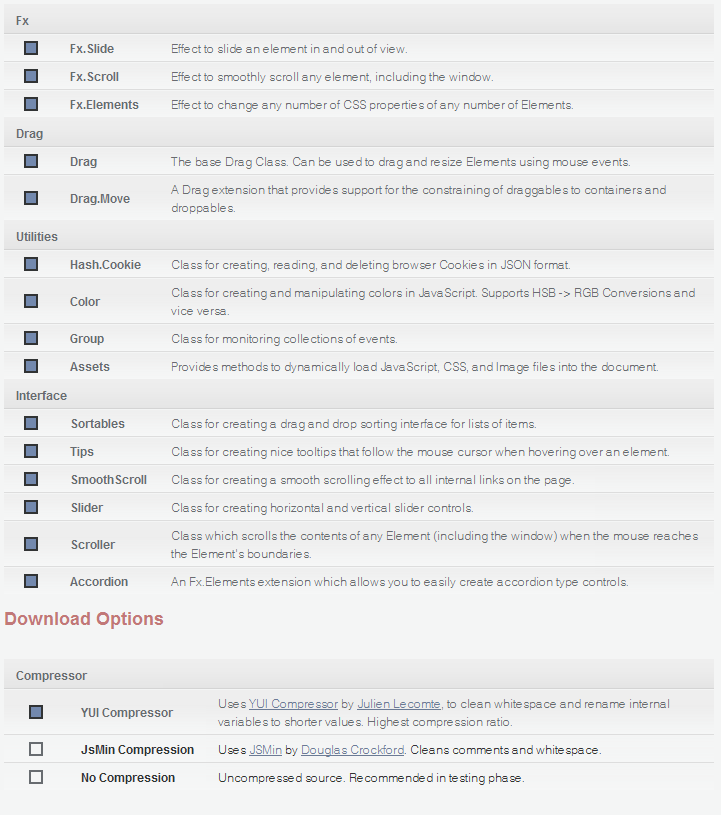
그리고 파일용량에 신경이 많이 쓰였는지 기존의 통파일을 둘로 나눴다. 1.2 버전으로 받아서 쓰다가 makeDraggable이라는 드래그 관련 플러그인을 사용하려는데 계속 문제가 나서 파일이 이상한줄 알고 다시 다운로드 받으로 갔는데 Core와 More 두가지로 나뉘어 있었다. Core는 말그대로 핵심적인 내용들이 있는 프레임웍이고 More는 특수효과나 부수적인 기능(플러그인)을 구현할때 따로 include 시켜서 사용하도록 해놨다.
아직 고효율 JS 압축인 YUI를 지원하지 않는다.

일단 프레임웍은 그렇고 기존 1.11에서 지원되던 Forum과 데모등이 뒷편에 숨게되서 많이 불편해졌다. Forum 없어진건 외국사람들도 불편한지 다들 아우성이네...
'Old' 카테고리의 다른 글
| location.href 에서 target=_blank 효과 사용 (3) | 2008.09.25 |
|---|---|
| li 태그 스타일에 float:left 문제 고치기 (3) | 2008.09.02 |
| 자바스크립트 이벤트 (0) | 2008.07.01 |
| SWFUpload (0) | 2008.03.18 |
| Qmail 설치 [ Fedora 7 기준 ] (0) | 2007.12.31 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 보안
- javascript
- 버퍼문제
- buffer-size
- 모듈 경로
- 무툴즈
- 업데이트
- ajax
- mootools
- castle
- css
- Style
- 설치
- 노바로직
- epel
- 버퍼사이즈
- Repository
- php
- rwapm
- 자바스크립트
- 캐슬
- 게임
- kisa
- 리눅스
- 델타포스
- deltaforce
- novalogic
- IE
- swfupload
- NODE_PATH
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
글 보관함
